It’s not enough to tell your users that you want to set cookies — you also need to tell them why
Your site needs cookies to work as you intend it to. But do your users know that? Under current regulation standards (e.g. the GDPR) and upcoming ones like the ePrivacy Regulation, you have to either notify your users of what cookies you’re setting, or ask them for consent before setting anything.
For essential cookies, simply notify your users. Essential cookies are things that stop your site from breaking: staying logged in, shopping baskets, etc.
For non-essential cookies you have to ask your users before setting anything. Non-essential cookies are ones that are used for things like advertising, analytics, audience segmentation, and embedded media (like Youtube videos).
And guess what? In both cases, it’s best practice to outline the purposes of those cookies.
Why outlining purposes is so important
Firstly, clicking a button that says ‘yes’ on it, with no idea about what it means, is not consent under current standards. Your users need to be properly informed so that they have what they need to actually make a decision. For example…
“Do you accept cookies?” ≠ “Is it okay if we set a cookie to understand how you interact with the page?”
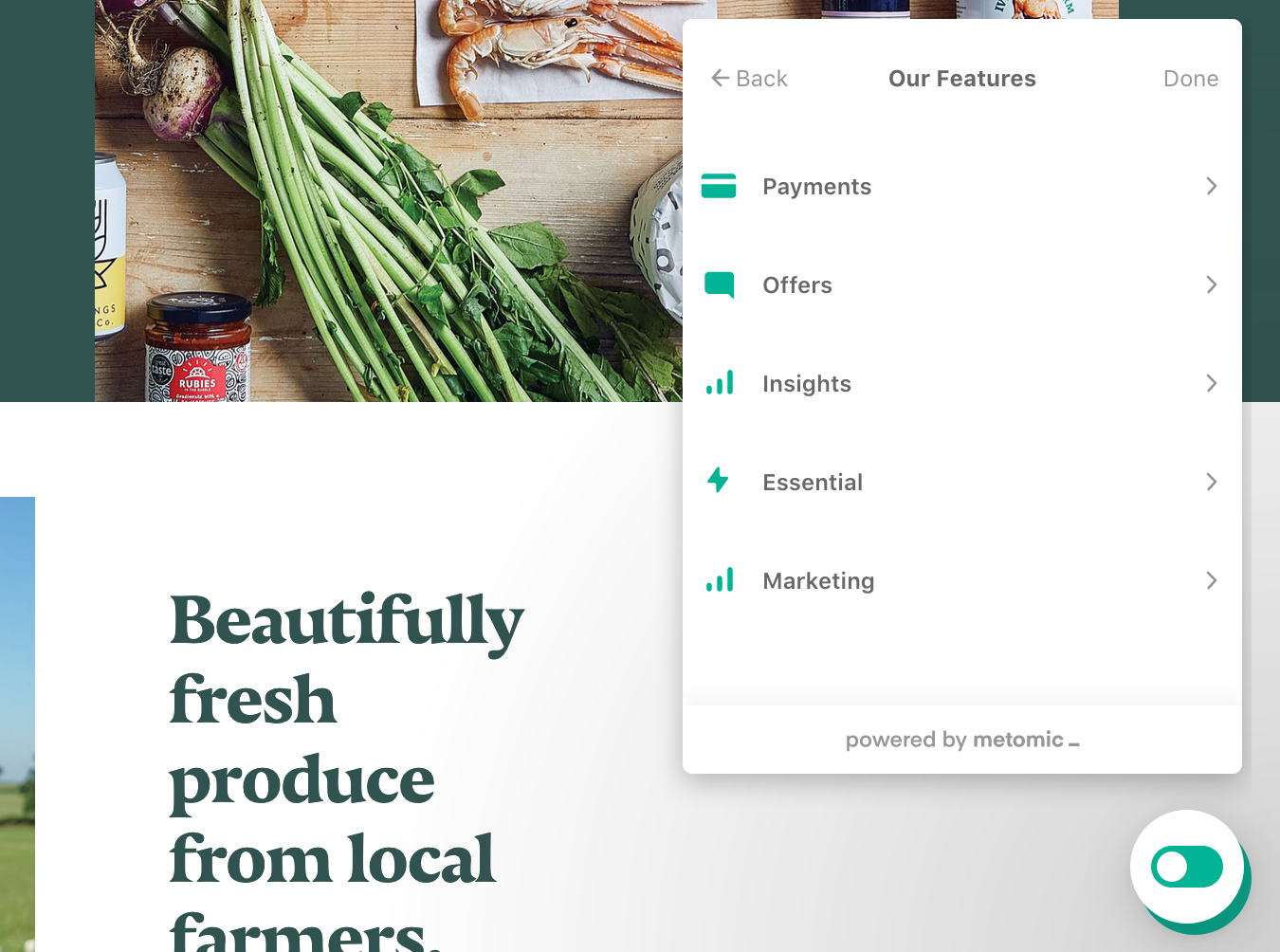
The first question is more concise than the second… but it also isn’t fair. A lot of the features on this site use cookies, and you can see this outlined neatly in our widget.
 Screenshot of Farmdrop’s homepage, with our cookie widget in the bottom right.
Screenshot of Farmdrop’s homepage, with our cookie widget in the bottom right.
Secondly, the upcoming ePrivacy Regulation has much more rigorous cookie rules — ones which stipulate that your cookie solution should be clear, easy to use, and outline what your cookies are actually for.
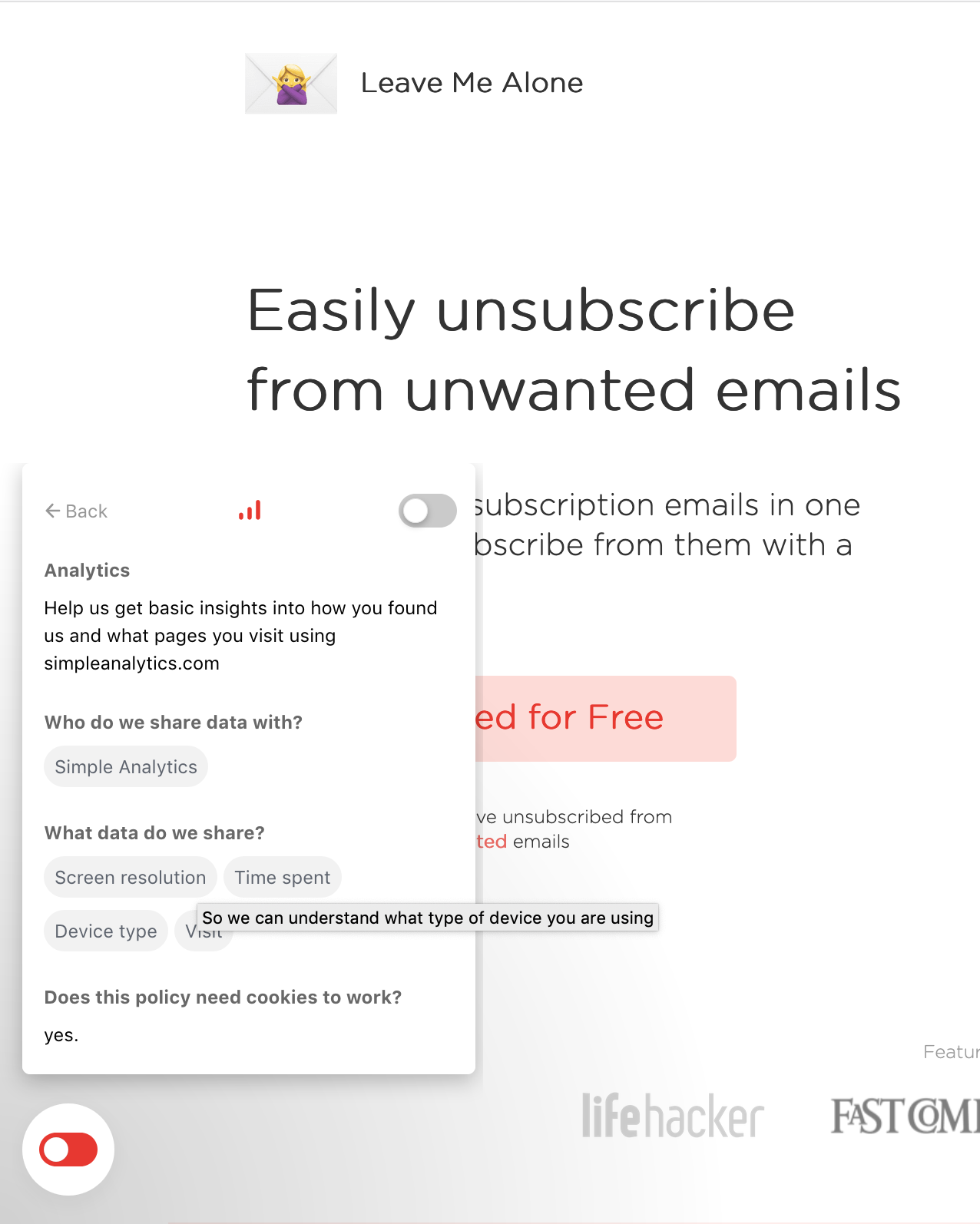
 Take a look at how Squarecat do this on their web app Leave Me Alone
Take a look at how Squarecat do this on their web app Leave Me Alone
Here’s what Squarecat have done with the 390px by 295px of space that we give them on our cookie widget:
- Explained what ‘analytics’ are in their case (the word analytics could mean nothing to a user)
- What third party they use to gather this data (it links out to their privacy policy, too)
- What data is gathered — you’ll even see in this screenshot that the cursor is hovering over ‘Screen resolution’, which brings up a tooltip that explains why screen resolution is even needed
👉 TL;DR: as regulations get tighter, it’s important not to just throw cookies at your websites and products and hope no one minds. Just spend a bit of time making digestible descriptions of your cookie purposes. Your users will appreciate the transparency 🤓
